Description
This object is being used to convert multiple percent value into a color value.
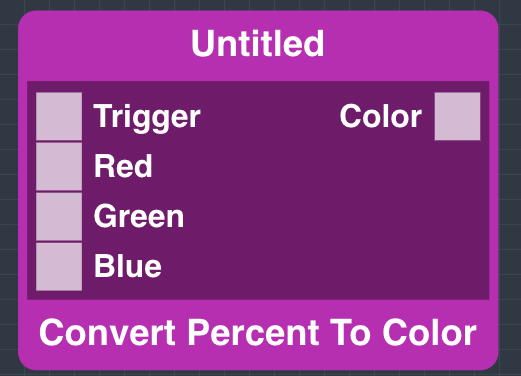
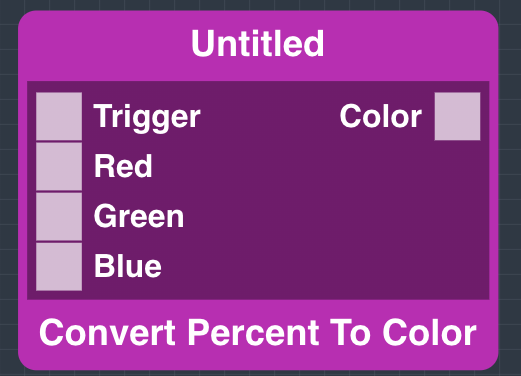
App Builder Object
Source Code
| Code Block | ||
|---|---|---|
| ||
function percentageToHex(percentage) {
const percentageAsHexDecimal = Math.round((percentage * 255) / 100);
const hex = percentageAsHexDecimal.toString(16);
return hex.length === 1 ? `0${hex}` : hex;
}
function rgbToHex(r, g, b) {
return `#${percentageToHex(r)}${percentageToHex(g)}${percentageToHex(b)}`;
}
function execute() {
return [(rgbToHex((inPorts[1].value || 0), (inPorts[2].value || 0), (inPorts[3].value || 0)))];
} |
In Ports
Position | Name | Message Type | Description |
|---|---|---|---|
1 | Red | Percent | This port is being used to receive a message including a percent value for the red portion of the resulting color. |
2 | Green | Percent | This port is being used to receive a message including a percent value for the green portion of the resulting color. |
3 | Blue | Percent | This port is being used to receive a message including a percent value for the blue portion of the resulting color. |
Out Ports
Position | Name | Message Type | Description |
|---|---|---|---|
1 | Color | Color | This port is being used to sent out the resulting color based on the red, green and blue percentages of the In Ports. |
Properties
Name | Description |
|---|---|
Object Name | The name of the object on the canvas. |
Show Code View | The switch to turn on code view for the Code Object. |
Duplicate code into custom Code Object |