Introduction
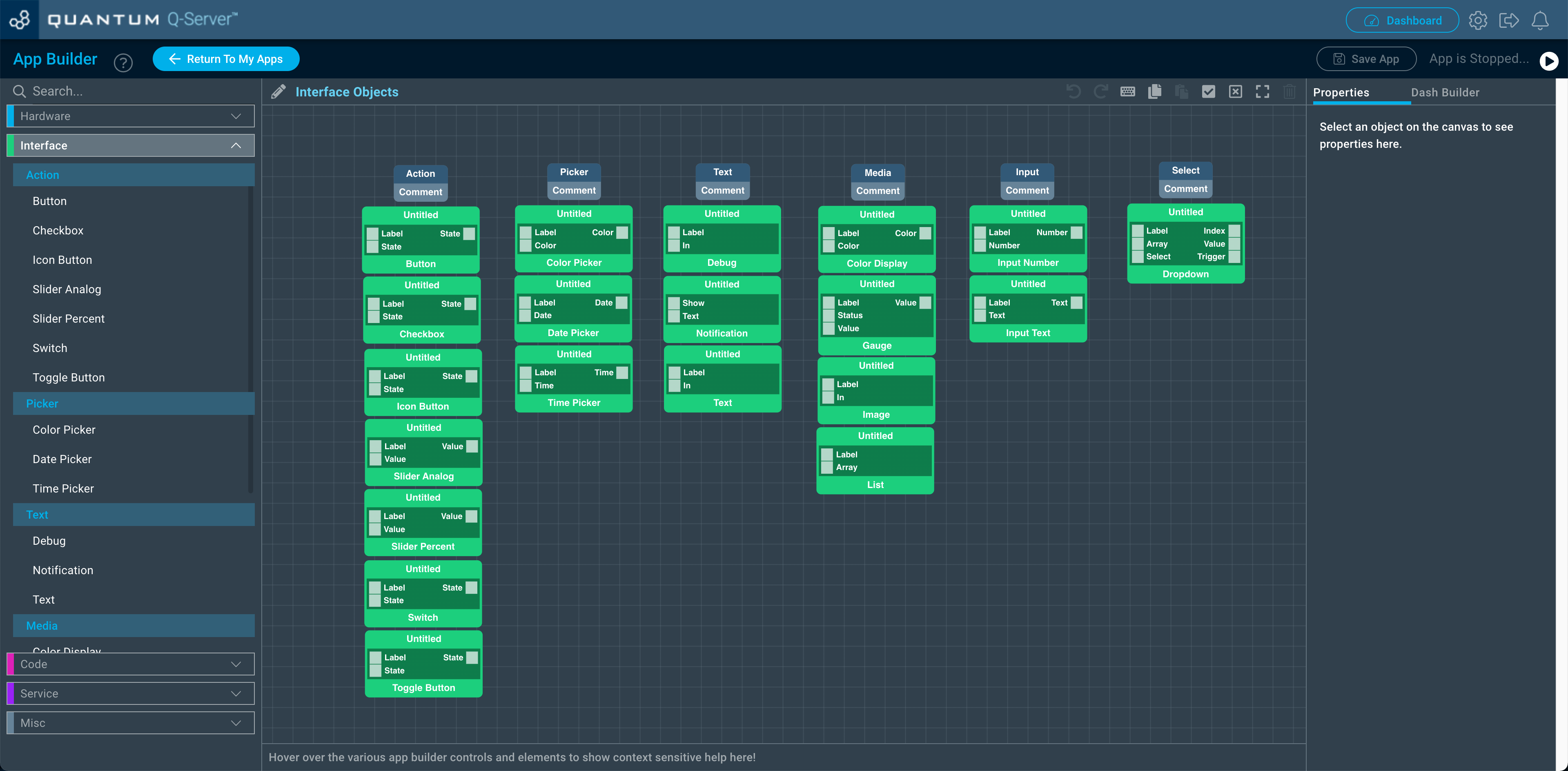
Interface Objects in the App Builder are used to build a virtual dashboard for interaction and data visualization.
For a detailed explanation of the Interface Objects check out the Object Reference.
Purpose
Interface Objects in the App Builder are green and enable you to populate various interface interactions to your apps dashboard. All interface objects are structured in Tabs, Groups and have a respective position within their group.
Read more about the Dashboard.
Categories
Interface Objects are structured into multiple categories.
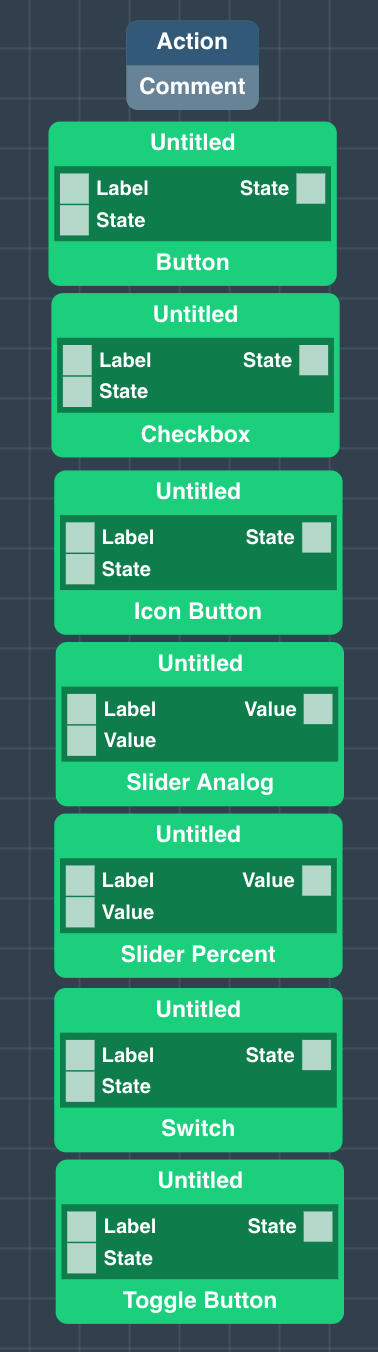
Action
Action Interface objects are used to supply many forms of event generation to the dashboard. For example, the Switch can be used to toggle a light on and off, or the Slider Analog can be used to control the direction of a motor.
For a detailed explanation of the Interface Objects check out the Object Reference.
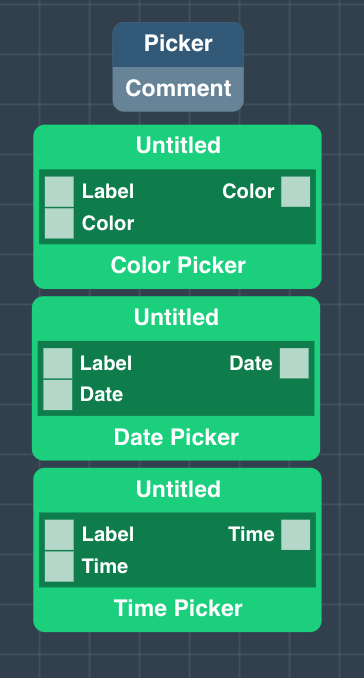
Picker
Picker Interface objects are used to pick a color, date, or time.
For a detailed explanation of the Interface Objects check out the Object Reference.
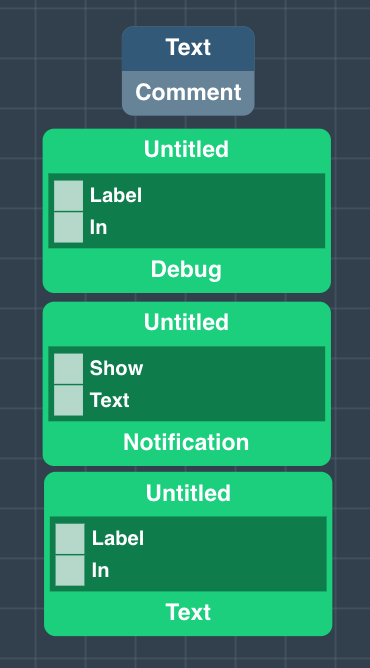
Text
Text Interface objects are used in an application to display various forms of text, whether it be debug information, a notification banner, or standard text on the dashboard.
For a detailed explanation of the Interface Objects check out the Object Reference.
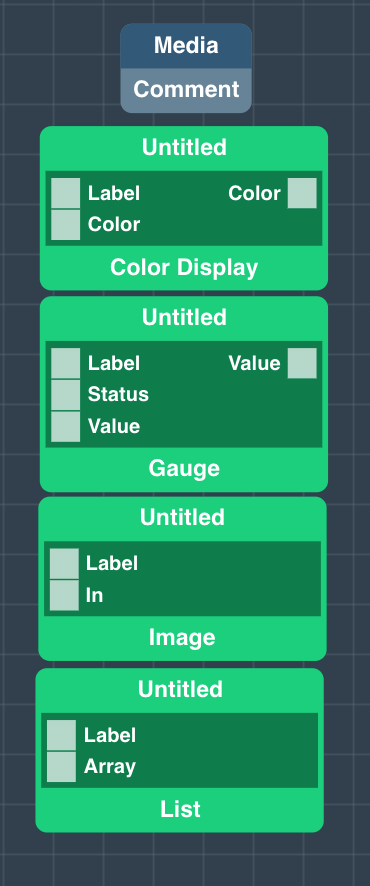
Media
Media Interface objects are used to display information in various ways on the dashboard. Colors, gauges, images, and lists can all be used to make app interfacing more efficient and intuitive.
For a detailed explanation of the Interface Objects check out the Object Reference.
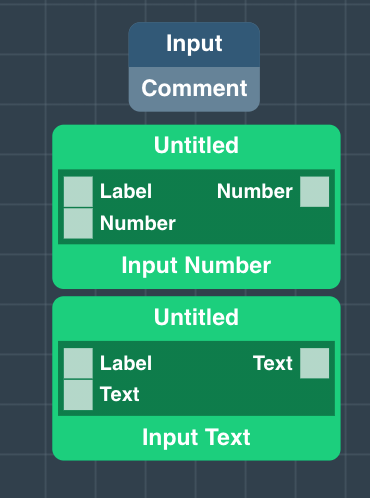
Input
Input Interface objects are used to input a value into an application from a text field on the dashboard.
For a detailed explanation of the Interface Objects check out the Object Reference.
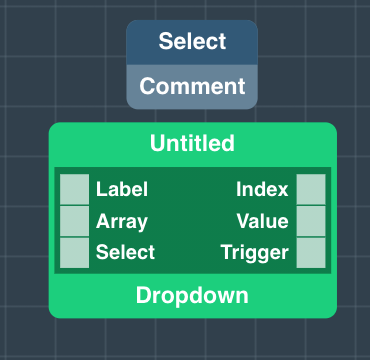
Select
Select interface objects are used to display information in a selectable form on the Dashboard.
For a detailed explanation of the Interface Objects check out the Object Reference.